React
[REACT] React - event, state, tag, map(), lifecycle, 함수형 컴포넌트
Hwan'ss
2019. 8. 7. 19:19

2019.08.07(수)
React - event, state, tag, map()함수, lifecycle, 함수형 컴포넌트
Ex01
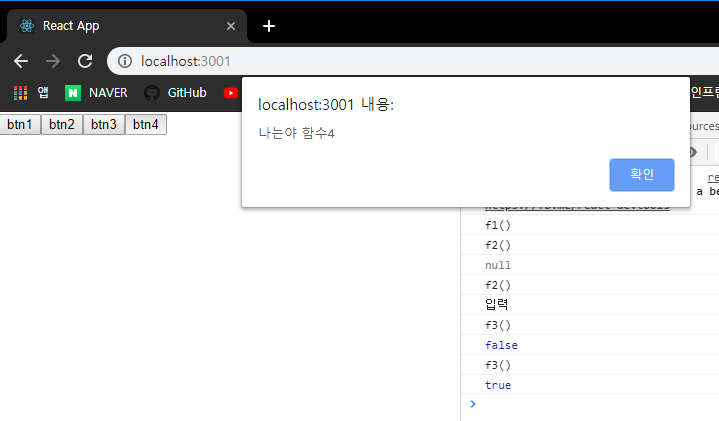
- alert, prompt, window.confirm
import React, { Component, Fragment } from 'react';
class App extends Component {
f1 = () => {
console.log('f1()');
alert("반응"); // 경고창이 발생한다.(확인만)
}
f2 = () => {
console.log('f2()');
// 첫번째 인수값은 : 알려주는 내용, 두번째 인수값은 에디터박스의 초기값이다.
// return 값이 존재하기 때문에 log를 이용해 출력이 가능하다.
//prompt("입력하세요", "입력")
console.log(prompt("입력하세요", "입력"));
}
f3 = () => {
console.log('f3()');
// 경고창이 발생한다.(확인 취소)
// confirm은 단독 사용 불가. window.confirm 사용
// confirm도 return값이 존재한다.
window.confirm("직관적입니다.");
console.log(window.confirm("직관적입니다."));
}
render() {
return (
<Fragment>
<button onClick={this.f1}>btn1</button>
<button onClick={this.f2}>btn2</button>
<button onClick={this.f3}>btn3</button>
{/* onclick에 바로 함수 구현해서 사용이 가능하다 */}
<button onClick={() => { alert("나는야 함수4");}}>btn4</button>
</Fragment>
);
}
}
export default App;



Ex02
import React, { Component } from 'react';
class EventPractice extends Component {
// state 초기값 설정
state = {
username: '',
message: ''
}
// value값을 변경하기 위함
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
console.log(e.target.name)
console.log(e.target.value)
}
// 버튼 클릭시 실행됨
handleClick = () => {
alert(this.state.username + ': ' + this.state.message);
this.setState({
username: '',
message: ''
});
}
handleKeyPress = (e) => {
if (e.key === 'Enter') {
this.handleClick();
}
}
render() {
return (
<div>
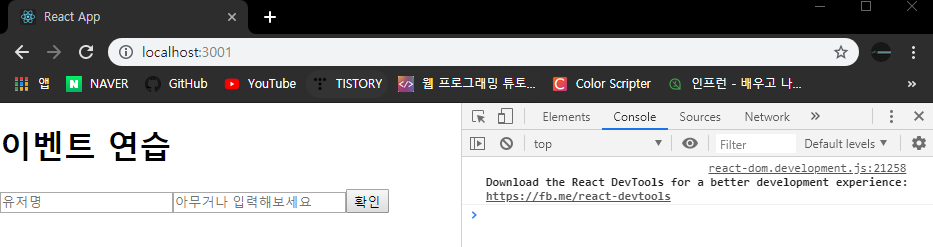
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="유저명"
value={this.state.username}
onChange={this.handleChange}
/>
<input
type="text"
name="message"
placeholder="아무거나 입력해보세요"
value={this.state.message}
onChange={this.handleChange}
// onKeyPress : Enter 사용 위함
onKeyPress={this.handleKeyPress}
/>
<button onClick={this.handleClick}>확인</button>
</div>
);
}
}
export default EventPractice;

Ex03
- Ex02를 약간 변형
import React, { Component } from 'react';
class EventPractice extends Component {
state = {
username: '',
message: ''
}
// handleChange = (e) => {
// this.setState({
// username:e.target.value
// });
// }
// handleChange2 = (e) => {
// this.setState({
// username:e.target.value
// });
// }
// 위에 처럼 사용하면 여러개의 handleChange가 만들어져야 한다.
// 그런 불편함을 줄이기 위해 아래와 같은 사용법을 사용 한다.
handleChange3 = (e) => {
this.setState({
[e.target.name]: e.target.value
});
}
handleClick = () => {
alert(this.state.username + ': ' + this.state.message);
}
handleKeyPress = (e) => {
this.handleClick();
}
render() {
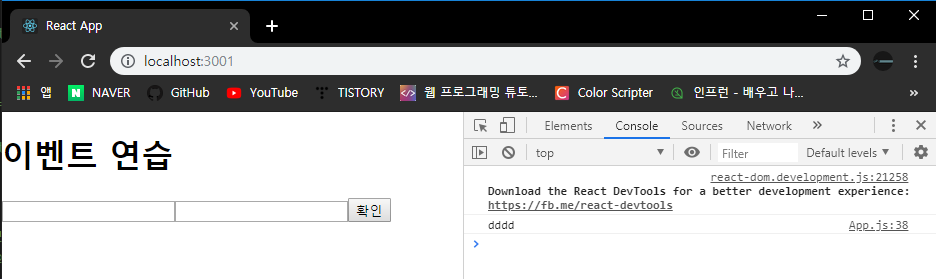
console.log("dddd");
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
value={this.state.username}
onChange={this.handleChange3}
/>
<input
type="text"
name="message"
value={this.state.message}
onChange={this.handleChange3}
/>
<button onClick={this.handleClick}>확인</button>
</div>
);
}
}
export default EventPractice;

Ex04
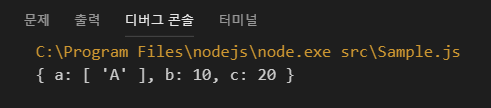
let n = 'A'
let obj = {
// a:0,
a:[n], // 동적으로 정의 ,객체속성을 동적으로
b:10,
c:20,
}
console.log(obj);

Ex05
- tag(ul, li)
import React, { Component } from 'react';
class EventPractice extends Component {
render() {
return (
<div>
{/* 리스트 형태로 태그 사용 */}
<ul>
<li>호랑이</li>
<li>독수리</li>
<li>냥냥이</li>
<li>댕댕이</li>
</ul>
</div>
);
}
}
export default EventPractice;
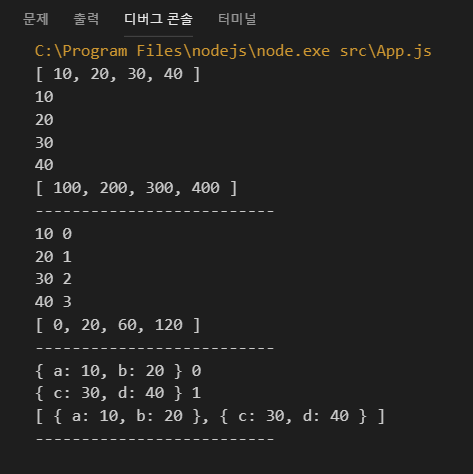
Ex06
- map() 함수 사용법
let arr = [10, 20, 30, 40]
console.log(arr);
// arr을 적당하게 가공을 해서 brr이 받는다. 가공을 위해서 map을 사용
// 이것이 map을 사용하는 방법이다.
// map() 함수 : 원래 가지고 있는 원데이터를 가공을 해서 새로운 데이터를 만드는 함수를 말한다.
let brr = arr.map((n) => {
console.log(n);
return n*10;
})
console.log(brr);
console.log('--------------------------');
// 인수 2개 사용 가능
// k는 인덱스 번호, n은 value
let crr = arr.map((n, k) => {
console.log(n, k);
return n*k;
})
console.log(crr);
console.log('--------------------------');
// 배열 안은 온갖것이 다 들어 갈수 있다.
// drr 배열은 객체 2개를 가지고 있다.
let drr = [
{ a:10, b:20, },
{ c:30, d:40, }
]
// v는 객체, k는 인덱스 값
let err = drr.map((v, k) => {
console.log(v, k);
return v;
})
console.log(err);
console.log('--------------------------');
Ex07
- map() 함수와 tag(ul, li) 응용
import React, { Component } from 'react';
class App extends Component {
render() {
let arr = ["호랑이", "코끼리", "독수리"]
// tag가지고 crud를 한다면 무조건 DOM이다.
// let brr = arr.map((v, k) => {
// console.log(v);
// return <li key="k">{v}</li>
// })
// 위의 익명 함수를 아래의 형식으로 간단하게 변환
let brr = arr.map((v, k) => <li key={k}>{v}</li>)
return (
<div>
{/* 리스트 형태로 태그 사용 */}
<ul>
{/* <li>호랑이</li>
<li>독수리</li>
<li>냥냥이</li>
<li>댕댕이</li> */}
{ brr}
</ul>
</div>
);
}
}
export default App;
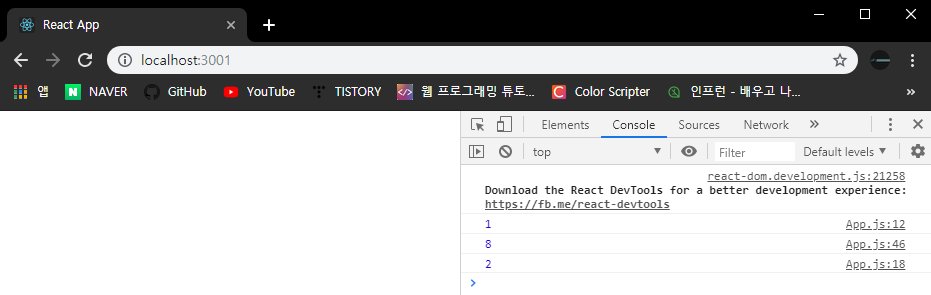
Ex08
// rcfc 하면 자동으로 라이프사이클까지 모두 만들어준다.
// 컴포넌트의 라이프사이클
// will은 함수가 실행되기 전에
// mount : DOM이 생성되고 웹 브라우저상에 나타나는 것
// unmount : 컴포넌트를 DOM에서 제거하는 것
import React, { Component } from 'react';
class App extends Component {
componentWillMount() {
console.log(1);
}
// 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다.
componentDidMount() {
console.log(2);
}
componentWillReceiveProps(nextProps) {
console.log(3);
}
// props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드
shouldComponentUpdate(nextProps, nextState) {
console.log(4);
}
componentWillUpdate(nextProps, nextState) {
console.log(5);
}
// 리렌더링을 완료한 후 실행한다.
componentDidUpdate(prevProps, prevState) {
console.log(6);
}
// 컴포넌트를 DOM에서 제거할 때 실행한다.
// 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
componentWillUnmount() {
console.log(7);
}
render() {
console.log(8);
return (
<div>
</div>
);
}
}
App.propTypes = {
};
export default App;

Ex09
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<Com a="호랑이"></Com>
</div>
);
}
}
// rsc누르면 함수형 컴포넌트를 만들 수 있다.
// 언제 사용하는가? state를 사용할 일이 없다면 함수형 컴포넌트를 사용한다
// 더 핵심적인 부분은 함수형 컴포넌트는 7가지의 라이프싸이클이 없다.
// 단순히 props를 받아서 간략한 형태만 구현하고자 한다면 사용한다.
// 최적화 : 라이프사이클이 없기 때문에 쓸데 없는 작업이 많이 없다.
// 부모가 props를 던지면 받는 것 까지 가능하다.
// Com에 인수를 받고 그 인수의 a를 사용한다.
const Com = (props) => {
return (
<div>
<h1>나는야 함수형 컴포넌트 {props.a}</h1>
</div>
);
};
export default App;