React
[REACT] React - map()복습, JS문법 concat/slice/pop/전개연산/비구조화 할당 사용
Hwan'ss
2019. 8. 8. 13:43

2019.08.08(목)
React - map()복습, concat/slice 활용
Ex01
- Java Script의 concat(), slice(), pop() 문법 알고가기
// 문법
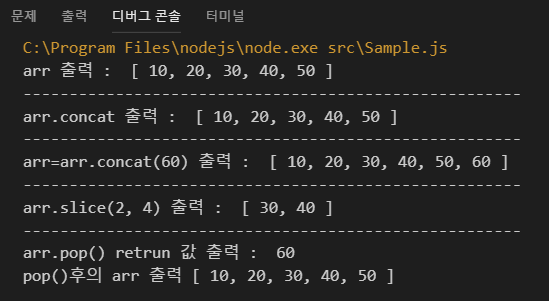
let arr = [10, 20, 30, 40, 50]
console.log('arr 출력 : ', arr);
console.log('------------------------------------------------------');
// 추가, 연결을 위한 함수
arr.concat(60);
// 그러나 출력 결과에는 추가가 되지 않음
console.log('arr.concat 출력 : ', arr);
console.log('------------------------------------------------------');
// concat은 자체적으로 붙인것 처럼 보이지만 복사본이다.
// arr = arr.concat(60); 이렇게 받아 주어야 한다.
// 원본 살리고 싶을 때 이용 하면 된다.
arr = arr.concat(60);
console.log('arr=arr.concat(60) 출력 : ', arr);
console.log('------------------------------------------------------');
// slice 잘라내는 것
// 인덱스 2~3까지 잘려 온다.
let brr = arr.slice(2, 4) // 끝번호 -1까지 가져온다.
console.log('arr.slice(2, 4) 출력 : ', brr);
console.log('------------------------------------------------------');
// 마지막 요소 삭제, 배열 자체를 갱신하고 그 값을 반환한다.
console.log('arr.pop() retrun 값 출력 : ', arr.pop());
console.log('pop()후의 arr 출력', arr);
Ex02
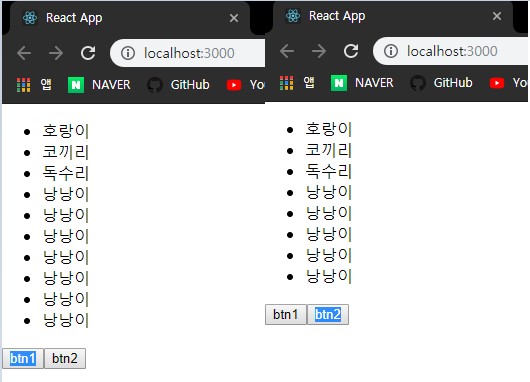
- 버튼 btn1은 리스트를 추가 하고 btn2는 리스트를 지우려고 한다.
- btn1에서 리스트를 추가 하는 건 가능하지만 어떻게 리렌더링을 할 것인가? setState 이용
- btn2에서 리스트를 삭제 하고자 한다. pop()를 사용하면 error가 발생한다. pop() 대신해서 slice()를 통해 배열 length에서 -1 한 값을 가져오면 마지막 리스트를 삭제해서 출력 할 수 있다.
- pop은 직접적으로 갱신을 하는데 React에서는 직접적인 갱신을 할 수가 없다. 그렇기 때문에 직접 갱신을 하지 않고 원하는 부분을 복사해서 가지고 있는 slice를 이용한다.
import React, { Component } from 'react';
class App extends Component {
state = {
arr: ["호랑이", "코끼리", "독수리"]
}
render() {
let brr = this.state.arr.map((v, k) => <li key={k}>{v}</li>)
return (
<div>
{/* map() 이용하여 리스트 출력 */}
<ul>{brr}</ul>
{/* 마지막에 데이터 추가하기 */}
<button onClick={() => {
console.log('ddd');
this.setState((
{ arr: this.state.arr.concat("낭낭이") }
))
}}>btn1</button>
{/* 마지막 데이터 삭제 하기 */}
<button onClick={() => {
this.setState((
{ arr: this.state.arr.slice(0, this.state.arr.length - 1) }
))
}}>btn2</button>
</div>
);
}
}
export default App;
Ex03
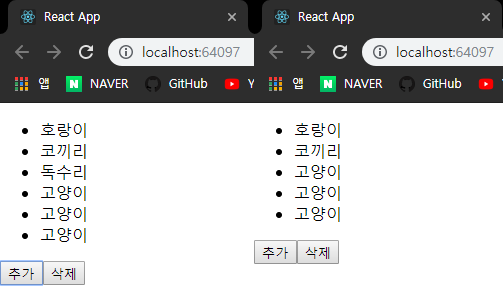
- Ex02에 추가하여 <li> 태그에 onClick을 사용하여 리스트를 클릭하면 삭제 되도록 한다.
- 모든 태그에는 onClick과 같은 Event를 사용 할 수 있다.
import React, { Component } from 'react';
class App extends Component {
state = {
arr: ["호랑이", "코끼리", "독수리"]
}
render() {
let brr = this.state.arr.map((v, k) =>
// list 더블클릭시 그 list 삭제되도록 설정
<li onDoubleClick={ () => {
console.log(k);
// 강사님 방법
// let s = this.state.arr.slice(0, k)
// let e = this.state.arr.slice(k+1, this.state.arr.length)
// let r = s.concat(e);
// this.setState(
// {arr:this.state.arr.concat(r)}
// )
// 내 방법
this.setState(
{
arr: this.state.arr.slice(0,k)
.concat(this.state.arr.slice(k+1, this.state.arr.length))
}
)
}}
key={k}>{v}</li>
)
return (
<div>
{/* map() 이용하여 리스트 출력 */}
<ul>{brr}</ul>
{/* 마지막에 데이터 추가하기 */}
<button onClick={() => {
console.log('ddd');
this.setState((
{ arr: this.state.arr.concat("낭낭이") }
))
}}>btn1</button>
{/* 마지막 데이터 삭제 하기 */}
<button onClick={() => {
this.setState(
{ arr: this.state.arr.slice(0, this.state.arr.length - 1) }
)
}}>btn2</button>
</div>
);
}
}
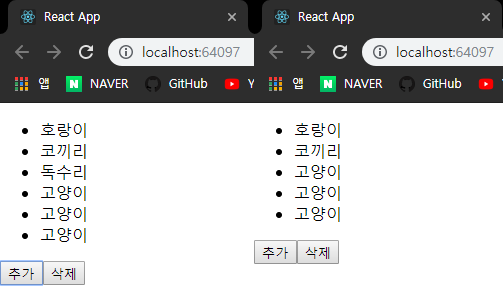
export default App;- 왼쪽 초기 상태에서 독수리를 클릭하면 오른쪽과 같이 독수리가 삭제된다.

Ex04
- Ex03 예제를 좀 더 간단하게 표현하기 위해 전개연산자와 비구조화 문법을 사용한 예제
import React, { Component } from 'react';
class App extends Component {
state = {
arr: ["호랑이", "코끼리", "독수리"]
}
render() {
// ar이 this.state.arr을 참조 하기 때문에 this.state.arr을 ar로 사용 가능
// 이것을 잘 안쓴다. 이것보다 융통성 있는 문법이 있다.(비구조화 방법 사용)
// const ar = this.state.arr
// 비구조화 방법
// arr이 this.state를 가져온다.
// 즉, 비조화 방법은 this.state에서 원하는 것만 가져와서 사용 할 수 있도록 하는 방법이다.
// 다시 말해, this.state에서 arr만 가져와서 사용하겠다는 의미이다.
const {arr} = this.state
let brr = arr.map((v, k) =>
// list 클릭시 그 list 삭제되도록 설정
<li onDoubleClick={() => {
console.log(k);
// 강사님 방법1
// let s = ar.slice(0, k)
// let e = ar.slice(k+1, ar.length)
// let r = s.concat(e);
// this.setState(
// {arr:ar.concat(r)}
// )
// 내 방법2
// this.setState(
// {
// arr: ar.slice(0,k)
// .concat(ar.slice(k+1, ar.length))
// }
//)
// 또다른 방법3
this.setState(
{
// concat를 사용하지 않고 전개연산자를 사용
// 전개연산자는 concat의 개념이라고 생각하면 된다.
arr: [
...arr.slice(0, k),
...arr.slice(k + 1, arr.length),
]
}
)
}}
key={k}>{v}</li>
)
return (
<div>
{/* map() 이용하여 리스트 출력 */}
<ul>{brr}</ul>
{/* 마지막에 데이터 추가하기 */}
<button onClick={() => {
console.log('ddd');
this.setState((
{ arr:arr.concat("낭낭이") }
))
}}>btn1</button>
{/* 마지막 데이터 삭제 하기 */}
<button onClick={() => {
this.setState(
{ arr: arr.slice(0, arr.length - 1) }
)
}}>btn2</button>
</div>
);
}
}
export default App;- 실행결과는 Ex03과 동일하다.

Ex05
- 전개 연산
// 문법 2
// 전개 연산자
// ES6 에서 새로 생긴 문법이다.
//배열 전개연산
let arr = [10, 20, 30]
// 배열 요소 안에 배열이 들어간 것이다. length로 보면 3이다.
// 키워넣은게 아니라 배열을 넣은 것이다.
let brr = [50, arr, 60]
// 이게 전개 연산자이다. 이러면 arr의 배열 요소들이 crr으로 들어간다.
// lenght는 5가 된다.
let crr = [50, ...arr, 60]
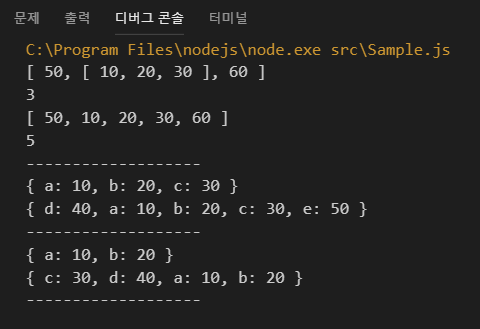
console.log(brr);
console.log(brr.length);
console.log(crr);
console.log(crr.length);
console.log('-------------------');
// 객체 전개 연산
const obj1 = {
a:10,
b:20,
c:30,
}
console.log(obj1);
const obj2 = {
d:40, // d와 e사이에 obj1을 넣을려 한다
...obj1,
e:50,
}
console.log(obj2);
console.log('-------------------');
// 함수
function f1() {
return {
a:10,
b:20,
}
}
console.log(f1())
// 함수 return 값 전개 연산
const obj3 = {
c : 30,
d : 40,
...f1(), // f1()에서 객체가 return되는데 반환되는 객체를 전개한다.
}
console.log(obj3);
console.log('-------------------');
Ex06
- 비구조화 할당
// 문법3
// 비 구조화 할당
const cr = [10, 20, 30]
const [x, y, z] = cr
console.log(x, y, z);
const obj4 = {
a:10,
b:20,
c:30,
}
// 객체의 원하는 요소의 값만 받아서 사용 할 수 있다.(비구조화 할당)
const { a,c } = obj4
console.log(a, c);