[JAVA SCRIPT] JS - Koa 서버 사용(라우팅), ctx.qurty

서버를 사용 할 때 express, koa 순으로 많이 사용하나, koa를 사용해서 서버를 서버를 구축하겠다.
둘 중에 서버를 구축할 때 koa를 사용하도록 해라(강사님 말씀)
1. 초기 세팅
- .js파일에서만 작업하기 때문에 react 프로젝트를 생성 할 필요가 없으며, 폴더 하나만 생성해서 server.js 파일을 만들어 준다.
- package.json 도 필요하기 때문에 터미널에 npm init 명령을 통해 package.json 파일을 생성한다.
- npm install koa => koa를 사용하기 위한 라이브러리
- npm install nodemon => 서버를 재실행 시켜주는 라이브러리(필요 시 사용하고 필수 아님)
- npm install koa-router => 라우팅을 위한 라이브러리
* test01.js, test02.js, test03.js 파일이 있을 때 각각 test 실행을 할려고 하면 "디버그-구성열기-launch.json'에서 경로 수정해 주어야 된다. *
2. 기본 코드
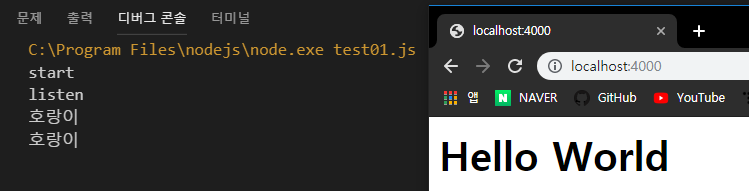
console.log('start');
const Koa = require('koa');
const app = new Koa();
// app.use는 새로고침 시 실행된다. 즉, 웹이 띄워질 때 실행
app.use((ctx) => {
console.log('호랑이');
ctx.body='<h1>Hello World</h1>' // html 태그도 사용할 수 있다.
})
// 첫번째는 포트번호, 두 번째는 익명함수를 통해 log를 출력한다.
// 서버가 돌아가면 listen이 콘솔창에 출력된다.
app.listen(4000, () => {
console.log('listen');
})

3. 서버(koa)에서의 라우팅(경로 지정, 인수의 사용) - JS를 이용한 서버 구축
// 경로 지정, 인수의 사용
// 라우팅을 위한 라이브러리 설치
// npm install --sava koa-router -g
// ex02
console.log('start');
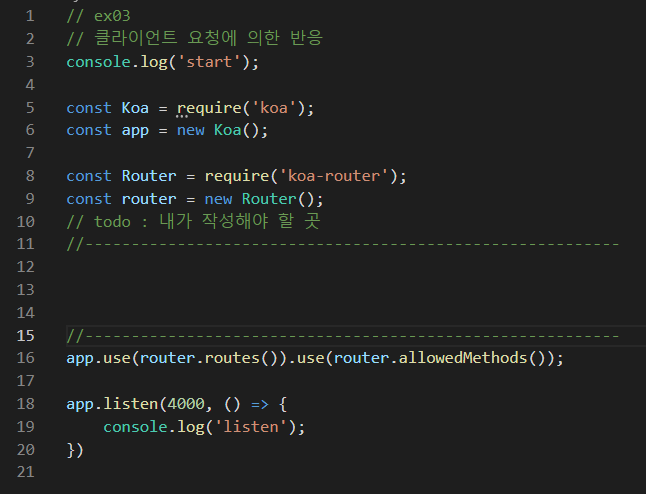
const Koa = require('koa');
const app = new Koa();
const Router = require('koa-router');
const router = new Router();
//------------------------------------------------------------------------
// 이 내부에서만 수정을 하고 이외의 코드는 고정이며 변경 할 일이 없다.
// 첫번째 인수 : 라우터 경로
// get으로 들어오면 get으로, post로 들어오면 post
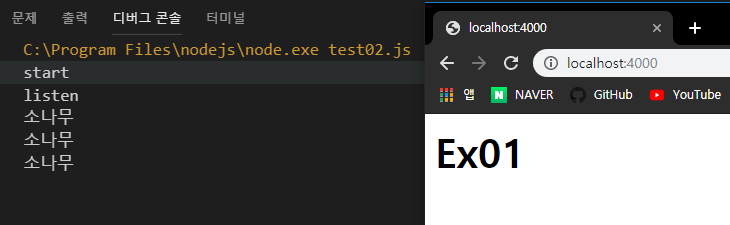
router.get('/', (ctx) => { // Ex01
console.log('소나무');
ctx.body='<h1>Ex01</h1>'
})
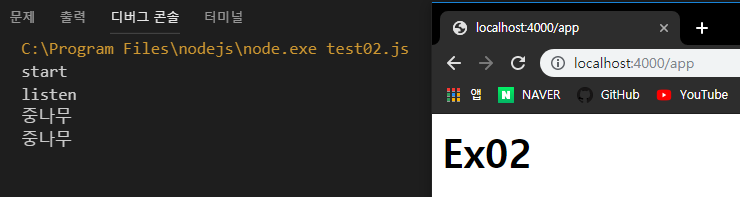
router.get('/app', (ctx) => { // Ex02
console.log('중나무');
ctx.body='<h1>Ex02</h1>'
})
// localhost:4000/bpp/홍길동 => params가 받아서 인수로 사용이 가능하다.
// '/bpp/:name?' => ?를 붙이면 "/bpp"를 사용해도 되고 "/bpp/대나무" 해도 노상관
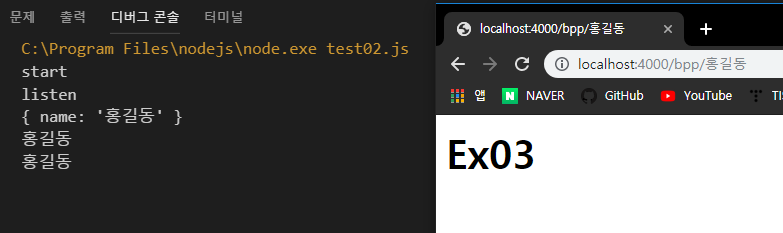
router.get('/bpp/:name?', (ctx) => { // Ex03
console.log(ctx.params);
console.log(ctx.params.name);
// 이 방법 많이 사용
const {name} = ctx.params
console.log(name);
ctx.body='<h1>Ex03</h1>'
})
// 'localhost:4000/cpp?name=홍길동&age=30' -> "/cpp"만 get해 주어도 뒤에 있는 값을 query를 통해 받아 사용 가능
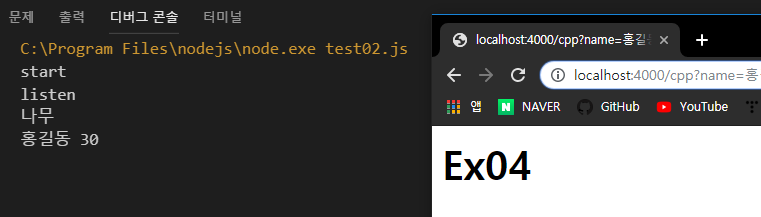
router.get('/cpp', (ctx) => { // Ex04
console.log('나무');
const {name, age} = ctx.query
console.log(name, age);
ctx.body='<h1>Ex04</h1>'
})
// 이렇게 사용하면 종합적으로 사용가능
// localhost:4000/dpp/앵무새?name=홍길동&age=30
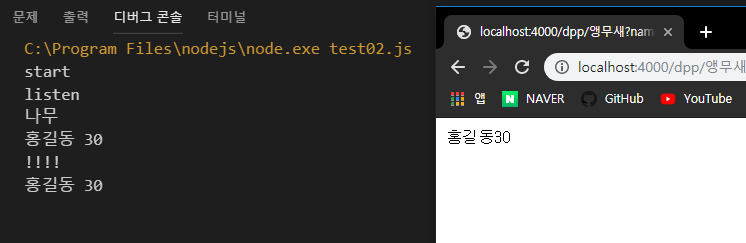
router.get('/dpp/:bard', (ctx) => { // Ex05
console.log('!!!!');
const {name, age} = ctx.query
console.log(name, age);
ctx.body=name+age
})
//------------------------------------------------------------------------
app.use(router.routes()).use(router.allowedMethods());
app.listen(4000, () => {
console.log('listen');
})
- Ex01 : 기본 경로(/)를 지정

- Ex02 : /app를 지정

- Ex03 : /bpp/:name => /bpp/ 뒤에 문자열을 넣으면 인수로 전달 받아서 사용이 가능
- localhost:4000/bpp/홍길동 => params가 받아서 인수로 사용이 가능하다.
- '/bpp/:name?' => ?를 붙이면 "/bpp"를 사용해도 되고 "/bpp/대나무" 해도 노상관

- Ex04
- 'localhost:4000/cpp?name=홍길동&age=30' -> "/cpp"만 get해 주어도 뒤에 있는 값을 query를 통해 받아 사용 가능

- Ex05
- 종합적으로 사용가능 즉, Ex03 처럼 사용하면 된다

- 아래사이트 참고해서 같이 보기
- 현재 직접 적인 연관은 없지만 다음 포스팅에서 js로 서버를 구축하고 react로 데이터를 요청하고 전달할 것임
https://hwan1001.tistory.com/50
[REACT] React - axios의 사용
1. React에서의 axios.get() 사용 - axios.get('https://jsonplaceholder.typicode.com/posts/1') - button 클릭시 안에 있는 경로의 데이터 값을 달라고 요청 // App.js // React 에서의 axios.get() 사용 예제..
hwan1001.tistory.com
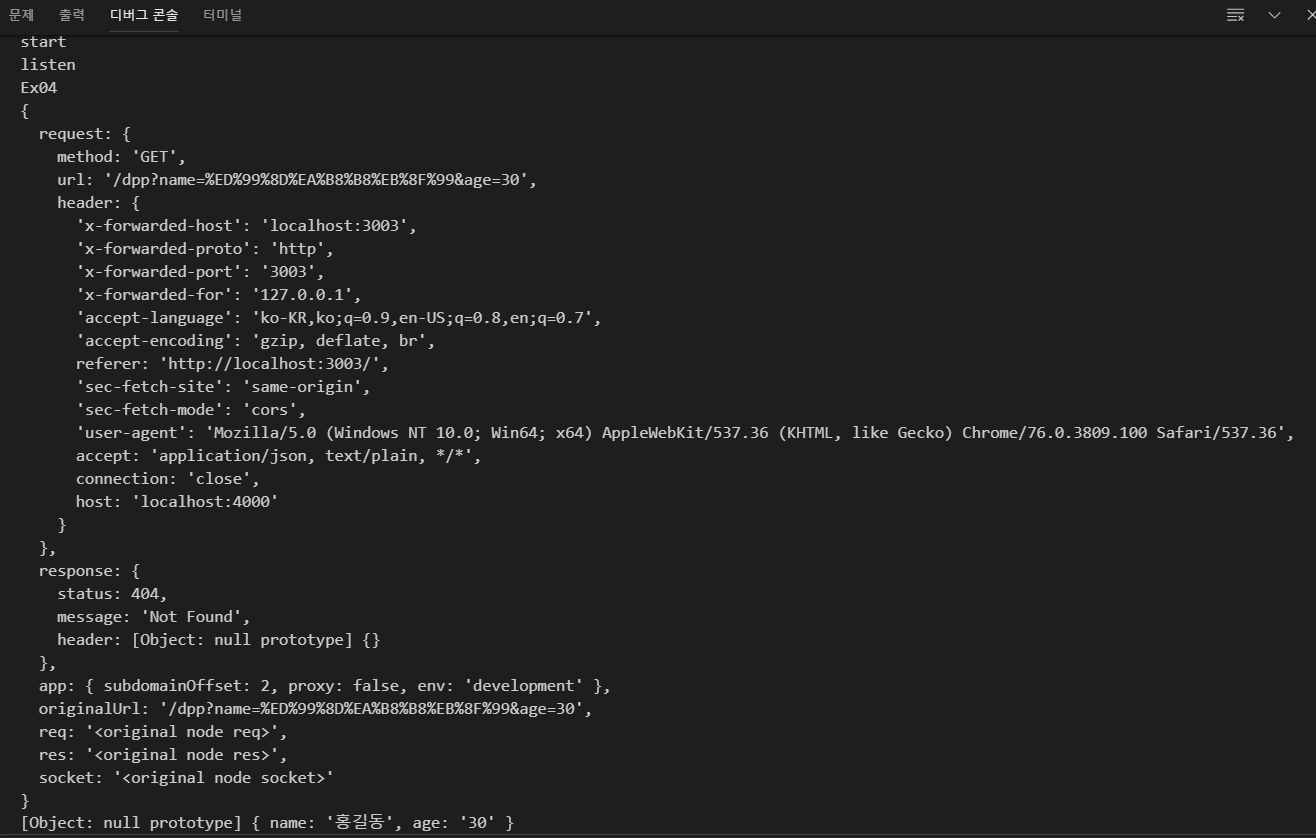
4. ctx.query
- 소스코드를 보면 ctx.query를 많이 사용했다.
- ctx를 출력해서 보게 되면 query가 없음을 알 수 있다.
- 위 예제의 click4이다
router.get('/dpp', (ctx) => {
console.log('Ex04');
// ctx.query를 사용 할 거면 ctx에 query가 있어야 되는것이 아닌가?
// 객체가 상속을 받았다. 즉, 부모가 있다.
// 부모가 query를 가지고 있는데, 출력시 자식만을 보여주기 때문에 나타나지 않음
console.log(ctx);
console.log(ctx.query);
})
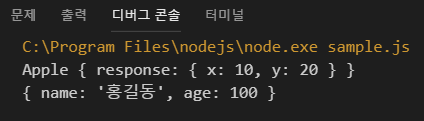
Ex01. query가 없는 이유를 js를 통해 알아보기
- 상속관계를 통해 확인해보면 Banana를 출력하면 query가 출력은 되지 않는다. 하지만 사용은 할 수 있다.
- 즉, js에서 상속관계에서 상속을 받아서 사용 할 수는 있지만 출력을 하게 되면 자기 자신만 출력이 되고 부모는 출력이 되지 않는다.
// 생성자 함수 : 첫 자 대문자
function Apple() {
this.query={
name:'홍길동',
age:100,
}
}
function Banana() {
this.response={
x:10,
y:20,
}
}
// 상속관계를 나타내는 문법
Banana.prototype=new Apple();
Banana.prototype.construtor = Banana;
const ctx = new Banana();
console.log(ctx);
console.log(ctx.query);
2019.08.20(화)
JS - Koa 서버 사용(라우팅), ctx.query