React
[React] React - JS koa서버 구축+React 에서의 데이터 요청
Hwan'ss
2019. 8. 22. 09:24

1. React - JS koa서버 구축+React 에서의 데이터 요청
// Server.js
// koa의 router를 이용한 서버
console.log('start');
const Koa = require('koa');
const app = new Koa();
const Router = require('koa-router');
const router = new Router();
const bodyparser = require('koa-bodyparser');
// todo : 내가 작성해야 할 곳
//----------------------------------------------------------
router.get('/app', (ctx) => {
console.log('소나무');
ctx.body='<h1>Ex01</h1>'
})
router.get('/bpp/:name', (ctx) => {
console.log('zzzz');
console.log(ctx.params);
})
router.get('/cpp', (ctx) => {
console.log('fffff');
console.log(ctx.query);
})
router.get('/dpp', (ctx) => {
console.log('gggg');
console.log(ctx.query);
})
router.get('/epp', (ctx) => {
console.log('gggg');
console.log(ctx.query);
})
router.get('/fpp', (ctx) => {
console.log('gggg');
console.log(ctx.query);
})
router.post('/gpp', (ctx)=> {
console.log('ggggg');
console.log(ctx.request.body);
})
router.post('/hpp', (ctx)=> {
console.log('ggggg');
console.log(ctx.request.body);
})
//----------------------------------------------------------
app.use(bodyparser());
app.use(router.routes()).use(router.allowedMethods());
app.listen(4000, () => {
console.log('listen');
})
// App.js
// Server.js에서 구축한 서버로의 데이터 전송, 받기
import React, { Component } from 'react';
import axios from 'axios';
import queryString from 'query-string'
class App extends Component {
render() {
const f1 = async () => {
await axios.get('/app', {})
}
const f2 = async () => {
await axios.get('/bpp/호랑이', {})
}
const f3 = async () => {
await axios.get('/cpp/?', {})
}
const f4 = async () => {
await axios.get('/dpp', {
params:
{
name: "홍길동",
age: 30,
}
})
}
const name = "호랑이"
const age = 100
const obj = {
name,
age
}
const str = queryString.stringify(obj);
const f5 = async () => {
await axios.get('/epp/?' + str, obj)
}
const f6 = async () => {
await axios.get('/fpp/?' + str, obj)
}
const f7 = async () => {
await axios.post('/gpp', {
name: "홍길동",
age: 30,
})
}
const obj1={
name: "홍길동",
age: 30
}
const f8 = async () => {
await axios.post('/hpp', obj1)
}
return (
<div>
<button onClick={f1}>Click1</button>
<button onClick={f2}>Click2</button>
<button onClick={f3}>Click3</button>
<button onClick={f4}>Click4</button>
<button onClick={f5}>Click5</button>
<button onClick={f6}>Click6</button>
<button onClick={f7}>Click7</button>
<button onClick={f8}>Click8</button>
</div>
);
}
}
export default App;
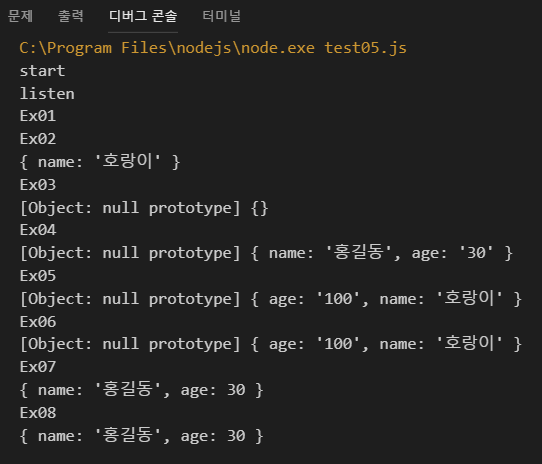
- 아래는 해당버튼을 순서대로 click한 server.js 에서의 실행 결과이다.
- 해당버튼을 누르면 각 함수가 서버로의 요청을 보낸다. 그에 맞는 데이터를 반환시켜주어야 되지만 현재 DB를 사용하고 있지 않기 때문에 아래와 같이 서버에서 나타나는 반응을 통해 전달이 되었는지 확인한다.

2019.08.21(수)
React - JS koa서버 구축+React 에서의 데이터 요청